The deadline for Red Gate’s Windows Phone 7 App competition is four days away. I’ve set myself the challenge of building an XNA game in 3 unplanned days I have in my schedule. Go read about Day 1. This was Day 2:
10:05 – Caught the lurgy. Not feeling well enough to concentrate on real work, and family poorly too. But I might be able to get a bit of the game done.
10:22 - starting work on better gesture processing. Decided on horizontal drag to flip shape in Y axis, vertical to flip in X axis, and diagonal drag to rotate left or right around the Z axis. Double tap will be used to snap the shape into its final position.
10:37 - my little boy wants to use the dining room table to do some colouring, so I head upstairs to sit on the bed. Optical mouse works surprisingly well resting on the duvet.
11:30 - Completed work on gesture recognition. To get overall drag movement, need to store the first FreeDrag sample, and the last, then process them both when a DragCompleted sample is read.
11:35 - Now to work on Hit Testing my shapes when the user touches them. Apparently the term to google for is "3D Picking". XNA helps out here with the ViewPort.Unproject method. There’s also a sample showing how it's done.
14:40 - Hit testing working nicely now. I was impressed with how quickly it came together following the sample (and borrowing some of its code!).
15:13 - Found out how to change the colour of the material: set the DiffuseColor property of BasicEffect on each mesh in the model before rendering. Rather weirdly, DiffuseColor is a Vector3, but if you want to work with something more normal you can do
effect.DiffuseColor = new Color(255, 0, 0).ToVector3();
15:31 - Got shapes rendering with tiles of different colours:
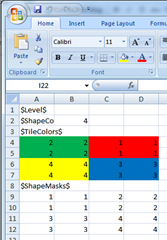
17:10 Built a “level editor” for defining puzzles. Uses Excel to create a CSV which is then imported using a custom XNA ContentImporter. My content importer converts the lines of CSV data in Level objects, Level being a class I defined. The XNA Content Pipeline then takes care of serializing this into binary form and packaging it with my game. Within the game I can just do
var levels = Content.Load<Level[]>("Levels\\Levels");
and XNA will automatically deserialize it. I have to say, I'm very impressed with the XNA content pipeline, and how easy it is to extend it.






0 comments:
Post a Comment