So, if I can convince myself that it doesn’t go against the spirit of my own challenge, I can now spend a bit more time polishing the game, and adding things like sound effects, tombstoning, leaderboards, etc.
But what does it actually do?
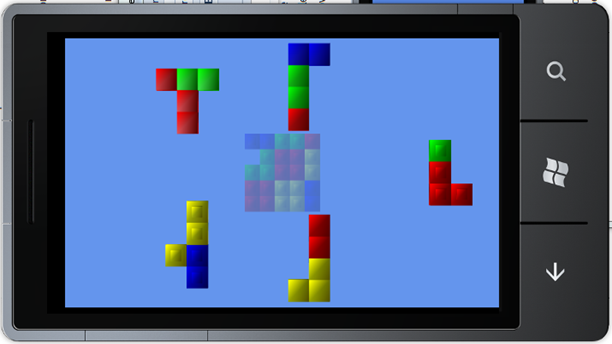
I’ve called it Simon Squared, in homage to Simon, an electronic game popular in the 1980s. I’m too young to remember it, but it was a game that flashed coloured lights in sequence, and you had to remember the sequence and play it back. Simon Squared shows you a tiled shape, and then explodes it before your eyes, twisting the pieces one by one. You have to remember the moves it has made, then put the pieces back together.
Since this is Windows Phone 7, you do this by touching the pieces, dragging left and right, up or down to flip them horizontally or vertically, or dragging diagonally to rotate them. Once they’re in the correct orientation, you double tab them to send them sliding back into place in the puzzle.
Here’s a short video to demonstrate1:
What do you think? Does it look like 3 1/2 days work?
1. I was hoping to have a longer, more polished video, but Windows Live Movie Maker kept blue-screening my computer when I tried to render it.